World of Level Design™
Tutorials to Becoming the Best Level Designer and Game Environment Artist (since 2008)

To create a functional ladder in Counter-Strike: Global Offensive for players to climb up is a two-step process.
You need:
- Visual object that lets the player know they can climb here
- BSP brush with ladder tool texture positioned properly in front of the visual object
Step 1: Ladder Object
In order for the player to know they can climb up, you need in-game visual representation so the player knows they can climb up.
This can be done in 3 ways:
- Prop model (prop_static)
- BSP brush ladder
- Texture
These 3 options are only for visual display, and does not make the object climbable. See step 2 to make it work as a ladder.
Prop Model:

Use Entity Tool and insert a prop_static. Use any available ladder model:

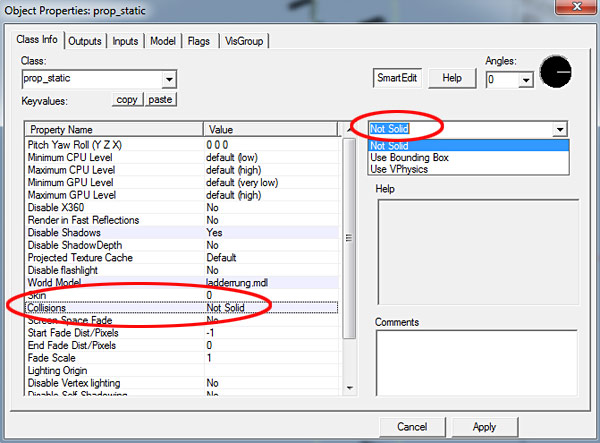
Double click on the prop model to open Object Properties. Then set Collision to Not Solid:

BSP Brushes:
Use multiple BSP brushes to create a ladder object:

Make sure you tie the BSP brushes to func_detail or to func_brush. This will enable to change collision of your brush.
Select all BSP ladder brushes and press Ctrl+T (tie to entity). Choose func_brush:

Set Solidity to Never Solid:

Texture:
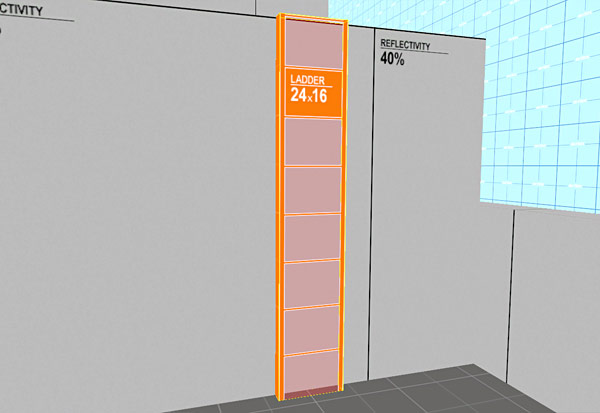
Use BSP brush with a ladder texture on it:

Step 2: BSP Brush with Ladder Texture
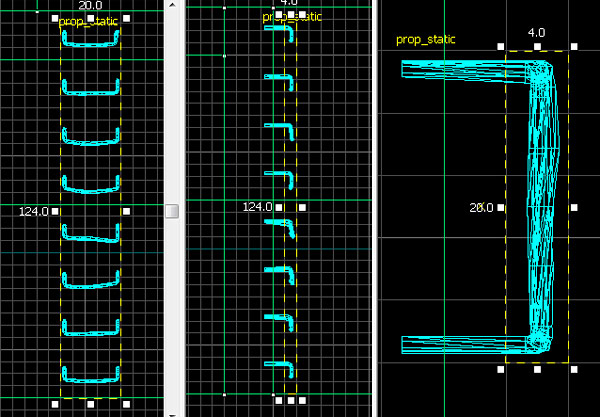
Create a BSP brush as close as you can and in front of the prop model, bsp brush object or texture you want to the player to climb. Make the ladder brush the same width/height as the climbable object:

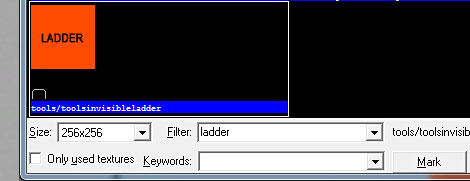
Search for "ladder" texture and assign "toolsinvisibleladder" texture to front or all faces of the brush. I usually assign "ladder" texture to all 6 sides of the brush:


The last important part is to leave the ladder brush as a world brush. Do not tie it to a func_ladder entity.
In previous version of the editor you had to tie this brush to func_ladder, but you no longer need to do this.
Step 3: Compile and Test
Compile and test in-game:

Read Next: CS:GO SDK Complete Guide to Using VisGroups to Organize and Work on Large/Complex Maps
Home Terms of Use/Trademarks/Disclaimers Privacy Policy Donate About Contact
All content on this website is copyrighted ©2008-2024 World of Level Design LLC. All rights reserved.
Duplication and distribution is illegal and strictly prohibited.
World of Level Design LLC is an independent company. World of Level Design website, its tutorials and products are not endorsed, sponsored or approved by any mentioned companies on this website in any way. All content is based on my own personal experimentation, experience and opinion. World of Level Design™ and 11 Day Level Design™ are trademarks of AlexG.
Template powered by w3.css


 Maya Foundation: Home-Study Course - Model and UV Environments
Maya Foundation: Home-Study Course - Model and UV Environments Substance 3D Painter Essentials - Master Texturing
Substance 3D Painter Essentials - Master Texturing UE5: Fundamentals Vol.1 - Create with Unreal Engine 5
UE5: Fundamentals Vol.1 - Create with Unreal Engine 5 UE5: Retro Office Project - Create Beautiful Interior Env
UE5: Retro Office Project - Create Beautiful Interior Env UE5: Master Material Creation - Create Master Materials in UE5
UE5: Master Material Creation - Create Master Materials in UE5




