World of Level Design™
Tutorials to Becoming the Best Level Designer and Game Environment Artist (since 2008)
11 Secrets for Level Design and Game Environment Ideas, Layouts and Reference with "Google Maps 3D"
Category: Environment Art, Level Design
February 13, 2018

©2018 Google LLC. All rights reserved. Google & Google Logo are registered trademarks of Google LLC
I just spent half a working day looking at 3d maps.
If you saw me during this time, you would yell at me "AG! Stop playing around and get back to work!"
But, I was actually working. I was searching for interesting locations, collecting architecture reference and getting ideas for top-down layouts.
Everyone knows and uses "Google Maps".
Some may even know about the "3D" feature. But not many know the techniques and workflow for generating ideas and gathering reference for level designs and game environment art.
I knew the "3D" option was there but I never used it to help my work before.
Once I started using "Google Maps 3D View" option I couldn't stop. I would get lost in a neighborhood after neighborhood discovering interesting locations and collecting real-world reference.
When I thought I was done, I would see another street corner, another building, another layout and I had to explore it further.
So here are the 11 secrets I found using "Google Maps 3D View" to get more ideas, top-down layouts, research and reference for your next level design and game environment art project.
Video Tutorial
Secret #1: How to Access "Google 3D View"
Go to maps.google.com and to any city you'd like to explore for reference/environment ideas. It can be your own hometown or a city with a rich history and variety of locations.
Two places I looked at for this tutorial were Miami and New Orleans.
Once on maps.google.com you will see the default "2D" map:

Click to switch to "Satellite":

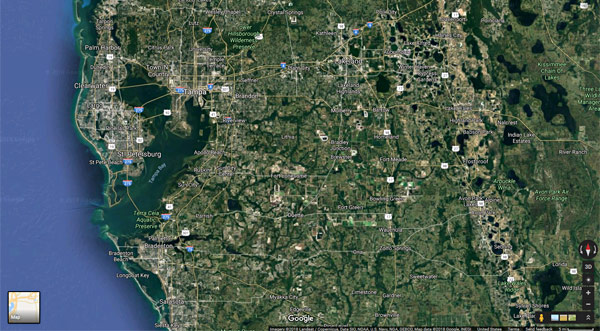
The map will now look like this:

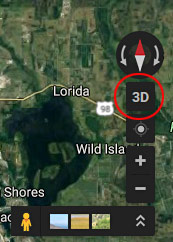
And click over to "3D" view (lower, right-hand corner):

The map will switch to "3D" view:

Secret #2: Navigation
Navigation in "3D" view is very simple but there are a few shortcuts that will be extremely important.
- Hold and Drag LMB (Left Mouse Button) = Move Camera
- Mouse Wheel = Zoom In/Out (continue to zoom in to go into "Street View")
This following shortcut will help a lot to quickly move around the "3D" view for better layout of the area:
- Hold Shift and LMB Drag = Rotate Camera
Three other useful shortcuts I used were:
- Left/Right Arrow Keys = Slow Rotation Around the Focus Point
- Up/Down Arrow Keys = Move Forward/Back
- + - = Zoom In/Out
Secret #3: Dropping In/Out of Street View
One of the best ways I've found to explore locations in "3D" is to move around the map and use "Hold Shift and Drag" to rotate the camera until you find something interesting.
Then drop down to "Street View" for a closer look by placing the mouse curser over the road "Mouse Wheel" forward until you see a white circle:

This tells you that if you continue to "Mouse Wheel Forward", you'll drop into "Street View":

Then, "Mouse Wheel Backward" to zoom-out into "3D" view to continue exploring.
Every once in a while in "3D" view I wasn't able to use the "Mouse Wheel Forward" to drop into "Street View". To fix this, click on "2D" view:

Then use the "Mouse Wheel Forward" to zoom-in and drop into "Street View":

You can also "Left-Click and Drag" the "yellow" character over the roads and drop into "Street View":

Secret #4: Collecting Game Environment Reference
Great use for "Google Maps 3D View" is to collect game environment art reference such as specific building, architecture style, architecture detail, prop placement, signs, city streets and nature (trees, mountains, landscape etc.)
Reference example of architecture style/detail of an abandoned power plant in New Orleans (go to this location):

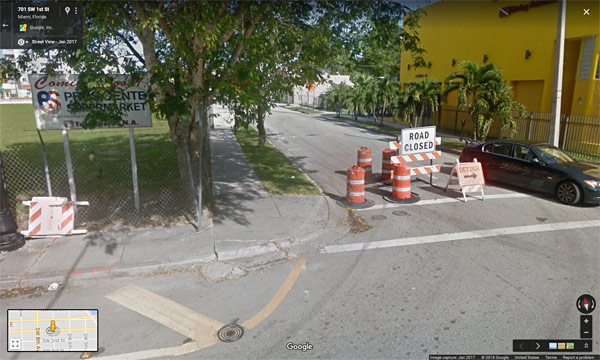
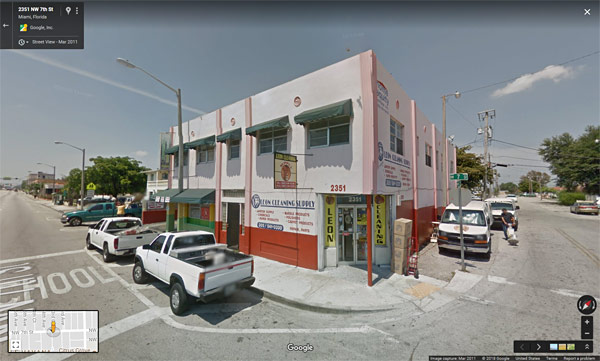
Reference example of closed down building architecture elements in Miami (go to this location):

Reference example of Florida landscaping and foliage (go to this location):

Reference example of prop placement (go to this location):

Secret #5: Ideas for Level Design Locations and Setting
Level design location/setting is a single section of an environment that can be used as a starting point for an entire level.
In this tutorial "One Section Level Design for Gameplay - Idea to Playtest" I explore the idea how to do that but it starts with finding an interesting single image of a location.
In "3D" view, find interesting area that can be turned into an entire map. Use this single location/setting as a starting point.
Level design location/setting of an abandoned theme park in New Orleans (go to this location):

Level design location/setting of a scrap metal yard (go to this location):

Level design location/setting of an energy plant in New Orleans (go to this location):

Use "3D" view to find an interesting single section of a location that can be used to create an entire map.
Secret #6: Top-Down Level Design Layouts
Level design top-down layouts are probably one of the most interesting aspects of using "Google Maps". When it comes to creating your own layouts, it can be difficult to break out of your own head to design something unique and different. I find myself often going back to some old layouts I've done or a layout that is based on an existing map.
But now you can use "2D" view to create a top-down layout based on a real location. It is easier to simplify the layout to your specific gametype for optimal gameplay flow when you already have something to work with.
When you are using "3D" view and you like the area, press on "2D" icon to get top down layout reference of the area:

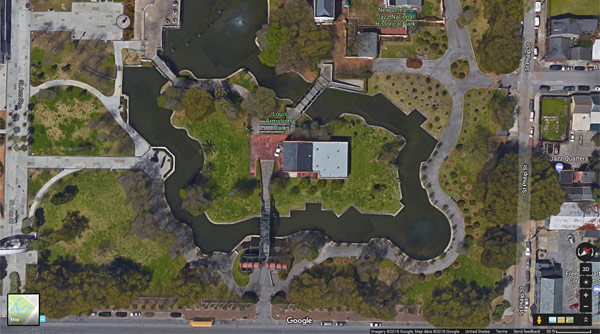
Top-down layout example of a historical park in New Orleans (go to this location):

The great part about this technique is once you have the top-down layout, you can go back to "3D" view and collect photo reference of the location to get the project started. This way you not forced to create a layout based on a static photo reference without context on what the surrounding environment will be.
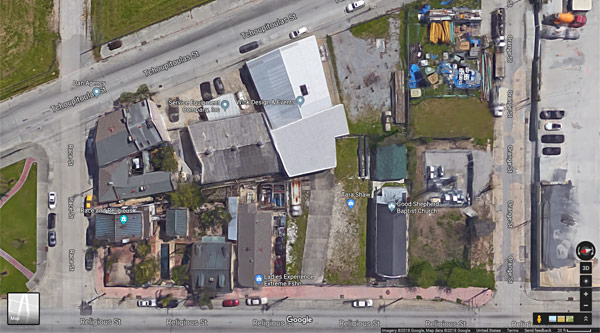
Top-down layout example in New Orleans that I think would work as CS:GO map (go to this location):

I then drop down to a "Street View" to get better reference of the location and the surrounding area (go to this location):

Secret #7: Using Back-In-Time Street View Option
When navigating the map in "3D" view you'll often find a cool location but when you drop into "Street View", that building is gone. It seems that "Google" updates their "Street View" very often especially in larger cities.
But there is a cool feature you can use to go back to an earlier date to see what the neighborhood looked like.
While in "Street View" click on the drop down menu:
![]()
Use the slider to select an earlier time captured and click on the image to load:

In this "3D" view the building looks interesting enough to go into "Street View" (go to this location):

But in "Street View" the building is gone (go to this location):

I can go all the way back to 2009 and see what it looked like (go to this location):

Here is an interesting design of a closed down gas station in Miami (go to this location):

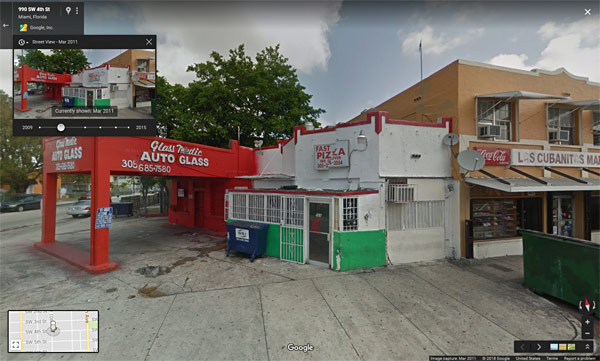
But it looked a lot more interesting in 2011 (go to this location):

New building was built on this street corner of Miami (go to this location):

But in 2011 it was more interesting game environment location (go to this location):

Secret #8: Style and Design Iterations
You can use this "Street View" back in time option to get ideas for different building style changes. Some buildings have gone through painting or restoration process and if "Google" captured that data you can use it to your benefit.
So certain amount of style iteration has already been done for you. All you have to do is pick which one you like best.
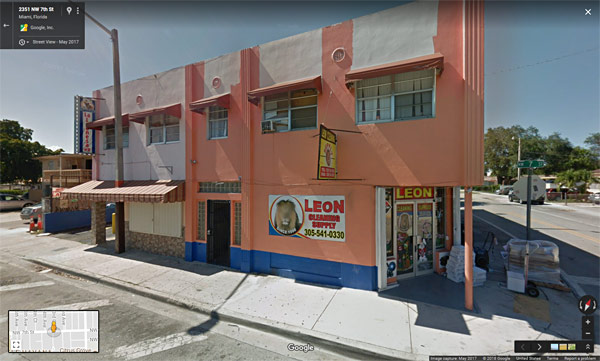
Here is an interesting building in Miami in 2017 (go to this location):

It has been painted a few times over the last 10 years. You can look through the archives to see which color style or architecture changes would look more interesting as a game environment (go to this location):

Secret #9: Collecting/Taking Screenshots
You will need to collect all these ideas, references, locations, setting and top-down layouts.
I use Windows "Snipping Tool" to capture image reference:
![]()
Then save it as PNG:

I recommend to include the address of the location in the image (upper left-hand corner) so you can always find it later if you decide to pursue it as a project:

Secret #10: Workflow I Use
Let me share my workflow of using "Google Maps 3D View".
- I open up maps.google.com and go into "3D" view
- If I have an idea of a location I go to that city
- I begin to navigate around the "3D" map in a certain location that I am interested in; zooming in/out and, rotating around
- Once I see something that peaks my interest, I drop down to "Street View"
- I explore the location and the building to see if it is something I may want to create (sometimes I see it as a possible future project for a game environment or a level design layout)
- I take a screenshot of the top-down layout or of environment location reference (making sure I include the address so I can always find it later)
- I look through previous years to see if more interesting style was archived
- I then go back into "3D" view and continue my search
Secret #11: Be Aware of Time
It is very easy to spend hours if not days just flying around from place to place, city to city and get lost in different neighborhoods finding amazing locations.
But be aware that this is going to take up your production time. There comes a point where you already have sufficient reference for the idea and you need to begin working.
I've caught myself doing this a few times. I had all the reference I needed yet I was still looking, hoping that there is something better around the next street.
Have a specific idea, location, theme or area that you'll focus on.
Also, it helps to set a specific time frame to look at enough locations around the city. For example set 2-3 hours (depending on the project scale). Once you find what you were looking for and captured all the reference - begin working on the project.
Remember you can always come back later to collect more reference and get further ideas.
Next Tutorial
3 Workflow Techniques - How to Draw Top-Down Level Design Map Layouts
P.S.
I love this way of hunting for ideas, top-down layouts and reference.
I found many locations by pure accident that got my inspiration flowing. I was excited at the possibilities of new game environments and level designs that are based on real-locations, have deep history that I can begin creating.
Trademarks: ©2018 Google LLC. All rights reserved. Google and the Google Logo are registered trademarks of Google LLC.
Home Terms of Use/Trademarks/Disclaimers Privacy Policy Donate About Contact
All content on this website is copyrighted ©2008-2024 World of Level Design LLC. All rights reserved.
Duplication and distribution is illegal and strictly prohibited.
World of Level Design LLC is an independent company. World of Level Design website, its tutorials and products are not endorsed, sponsored or approved by any mentioned companies on this website in any way. All content is based on my own personal experimentation, experience and opinion. World of Level Design™ and 11 Day Level Design™ are trademarks of AlexG.
Template powered by w3.css


 Maya Foundation: Home-Study Course - Model and UV Environments
Maya Foundation: Home-Study Course - Model and UV Environments Substance 3D Painter Essentials - Master Texturing
Substance 3D Painter Essentials - Master Texturing UE5: Fundamentals Vol.1 - Create with Unreal Engine 5
UE5: Fundamentals Vol.1 - Create with Unreal Engine 5 UE5: Retro Office Project - Create Beautiful Interior Env
UE5: Retro Office Project - Create Beautiful Interior Env UE5: Master Material Creation - Create Master Materials in UE5
UE5: Master Material Creation - Create Master Materials in UE5
